Prowadzenie strony internetowej nie jest łatwe, szczególnie w czasach gdy konkurencja jest tak duża. Setki stron celuje w te same słowa kluczowe, a treści wysokiej jakości są częste. Co zatem oddziela strony ze szczytu od tych na drugiej i trzeciej stronie SERP? Bardzo często wydajność strony.
PageSpeed Insights — Poznaj prawdziwe dane
Google PageSpeed Insights to narzędzie, które pozwoli Ci sprawdzić, jak dokładnie radzi sobie Twoja strona. Dzięki tym danym poznasz, co wpływa na to, jak radzi sobie Twoja strona w Google.
Połowa pozycjonowania to optymalizacja techniczna, a wydajność strony możesz sprawdzić zupełnie za darmo. A gdzie to sprawdzić? Tutaj: https://pagespeed.web.dev/

Po wklejeniu linku do Twojej strony szybko poznasz trafne informacje, a te będą często trafniejsze niż z płatnych narzędzi online.
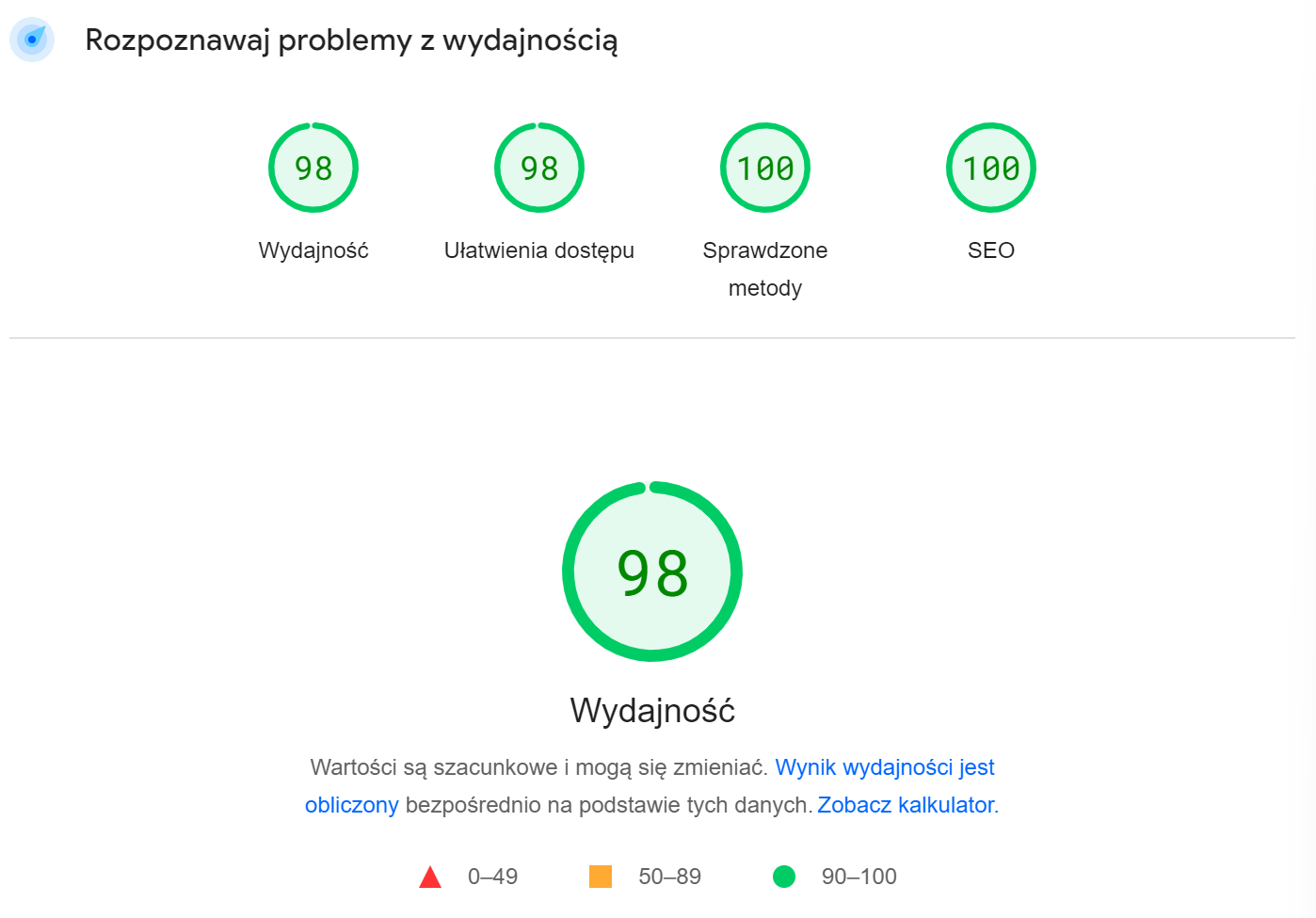
A takich wyników życzymy Twojej stronie.

Dobre wyniki uzyskane w PageSpeed to gwarancja tego, że Twoja strona będzie się dobrze pozycjonować. Korzystając z wcześniej wspomnianego linku, najłatwiej zweryfikujesz problemy z wydajnością.
Jak interpretować wyniki z Google PageSpeed?
Interpretacja wyników z PageSpeed nie jest trudna. Zasadniczo bardzo wiele tłumaczy same kolory wyników. Mimo wszystko w skrócie wytłumaczymy co oznaczają pojedyncze procenty.
- 90-100: Strona działa świetnie.
Jeśli Twoja strona znajduje się w tym przedziale, to zasadniczo nie masz się nad czym zastanawiać.
Nawet jeśli narzędzie raportuje występowanie jakichś błędów, to najpewniej przynajmniej w krótkim terminie możesz je całkowicie zignorować.
Nie wpływają na wyniki pozycjonowanie Twojej strony, a strona ładuje się na tyle szybko, że nie odstrasza użytkowników.
Jednocześnie, takie wyniki mogą być trudne do uzyskania dla rozbudowanych stron. Jeśli więc nie jesteś w tych widełkach, to często nie ma powodu do obaw.
- 50-89: Strona działa dobrze, ale są rzeczy do poprawy.
To chyba najbardziej typowy przedział, większość stron się w nim znajduje. Często nawet po optymalizacji często opuścić ten przedział, szczególnie sklepom internetowym.
Każdy z elementów strony ją spowalnia, szczególnie, jeśli nie są stosowane najnowsze formaty kompresji zdjęć i danych, a także wydajny hosting.
Odpowiednie kodowanie strony i ograniczenie ruchomych i doładowujących się elementów to najlepszy sposób na poprawę jej wydajności.
A co jeśli nie da się ich usunąć? Wtedy zazwyczaj albo mówi się trudno, albo zmienia design strony. Najważniejsze to wybrać rozwiązanie, które nie wpłynie negatywnie na doznania użytkownika.
- 0-49: Strona działa wolno i wymaga znacznych poprawek.
Jeśli Twoja strona jest w tym przedziale, to masz ewidentnie problem z wydajnością, najpewniej taki, który da się rozwiązać. Jeśli Twoja strona jest pełna ruchomych elementów, filmików, doładowujących się panelów, to znamy winowajcę.
Ponadto, jeśli masz niedoświadczonego webmastera, to również tutaj może powstać dużo problemów. Nieodpowiednie linkowanie, błędy w kategoriach, kiepski hosting, zdjęcia w dużym formacie. To wszystko może sprawdzić, że Twoja strona nie będzie sobie radziła w SEO.
Co ocenia PageSpeed Insights?
PageSpeed Insights to narzędzie od Google, które ocenia wydajność strony internetowej. Oto kluczowe elementy, które są analizowane:
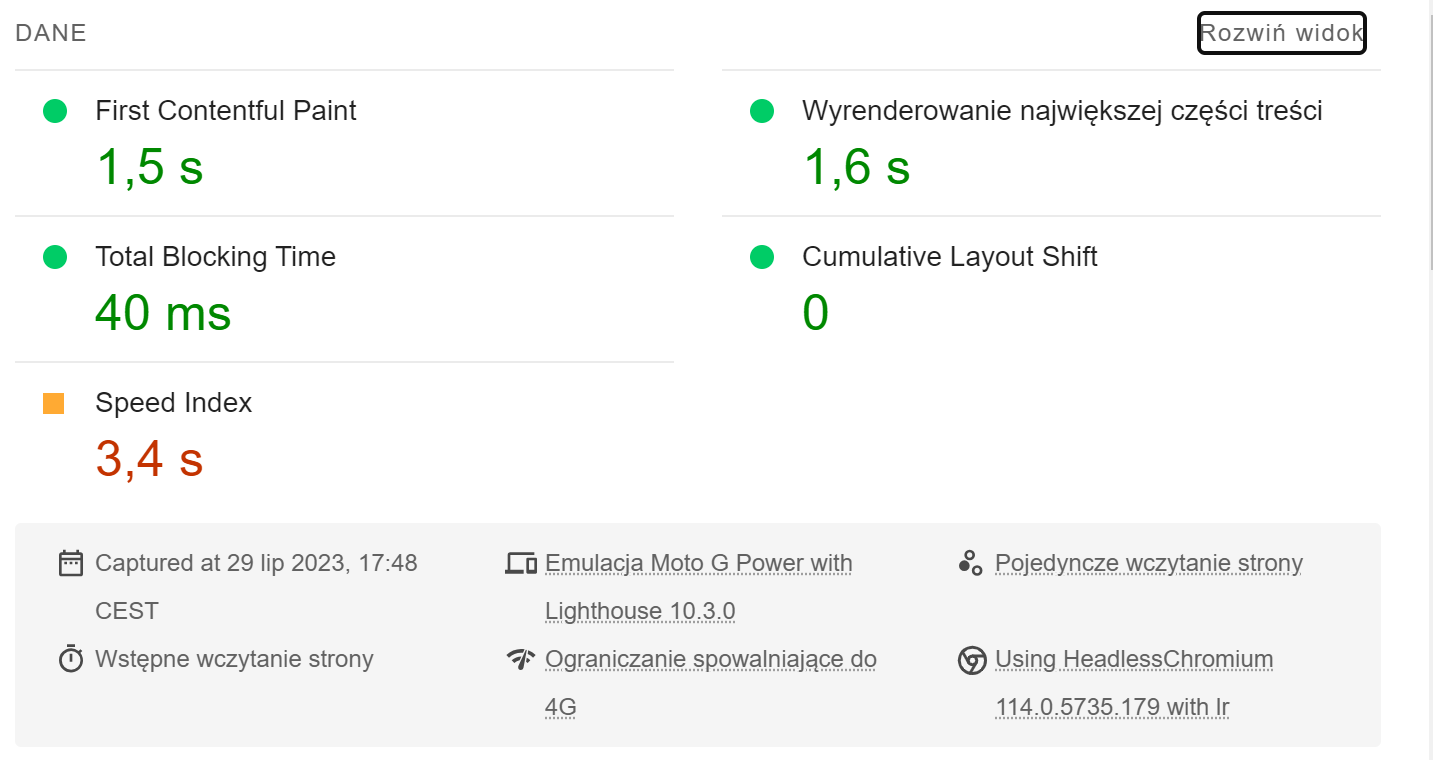
- First Contentful Paint: Mierzy czas, w którym pojawia się pierwszy widoczny element na stronie. Jest to ważny wskaźnik, ponieważ pokazuje, jak szybko użytkownik zobaczy treść po wejściu na stronę.
- Wyrenderowanie Największej Części Treści: Określa, jak długo trwa załadowanie największego elementu na stronie, na przykład dużego obrazka. Szybkie ładowanie tego elementu poprawia doświadczenie użytkownika.
- Total Blocking Time: Wskazuje, czy i jak długo strona była nieaktywna podczas ładowania. Im krótszy czas, tym strona jest bardziej responsywna.
- Cumulative Layout Shift: Sprawdza, czy elementy na stronie przesuwają się podczas ładowania. Idealnie, wszystko powinno pozostać na swoim miejscu.
- Speed Index: Reprezentuje średni czas, w którym strona staje się widoczna. Im krótszy czas, tym szybciej strona jest gotowa do użytku.
Wyniki te mogą być różne w zależności od wielu czynników, takich jak jakość kodu strony, prędkość serwera, czy rodzaj i prędkość połączenia internetowego użytkownika. Dobre wyniki w tych kategoriach świadczą o tym, że strona jest dobrze zoptymalizowana i powinna zapewnić szybkie i płynne doświadczenie dla większości użytkowników.

Jak zoptymalizować stronę pod Google PageSpeed?
Optymalizacja strony pod Google PageSpeed to coś, co może naprawdę pomóc w pozycjonowaniu strony. Zobacz, co możesz zrobić, żeby twoja strona działała tak jak powinna.
Nowoczesne obrazki
- Wykorzystaj nowe formaty: JPEG to już przeżytek! Używaj WebP, żeby strona lądowała w mgnieniu oka.
Rozmiar ma znaczenie
- Nie przesadzaj z rozmiarem: Obrazki nie muszą być ogromne, żeby wyglądać dobrze. Dostosuj rozmiar, a strona przyspieszy.
Animacje? Lekko i przyjemnie
- GIFy to nie wszystko: Zamiast ciężkich GIFów, użyj lekkich filmików. Strona i jej hosting odetchnie!
JavaScript – mniej znaczy więcej
- Usuwaj, co zbędne: Im mniej niepotrzebnego kodu JavaScript, tym strona staje się lżejsza. Zastąp statycznymi elementami, to co możesz.
Niewidzialna blokada
- Bez blokad: Usuń to, co blokuje ładowanie ważnych rzeczy. Użytkownicy nie lubią czekać!
CSS tylko na wagę złota
- Nie przesadzaj z CSS: Usuń style, których nie potrzebujesz. Lżejsza strona to szybsza strona.
Stosując się do tych prostych rad, Twoja strona stanie się szybsza, a użytkownicy bardziej zadowoleni. To proste, prawda? Więc do dzieła, zoptymalizuj swoją stronę już teraz!
PageSpeed i Core Web Vitals– Czym się różnią?
Core Web Vitals
Core Web Vitals to zestaw metryk od Google, które mają na celu ocenę jakości doświadczeń użytkowników na stronie internetowej. Skupia się na trzech głównych aspektach:
- Największe przesunięcie układu (CLS): Ocenia, czy elementy na stronie przeskakują podczas ładowania.
- Czas do interakcji (FID): Mierzy, jak długo użytkownik musi czekać, zanim będzie mógł coś zrobić na stronie.
- Czas ładowania największego bloku treści (LCP): Sprawdza, jak szybko główna treść strony jest widoczna dla użytkownika.
Google PageSpeed Insights
PageSpeed Insights to narzędzie od Google, które analizuje szybkość ładowania strony internetowej. Ocenia stronę pod kątem różnych czynników, takich jak:
- Optymalizacja obrazów: Dostosowanie rozmiaru i formatu obrazów.
- Minimalizacja kodu: Usunięcie niepotrzebnego kodu JavaScript i CSS.
- Odpowiedź serwera: Czas, jaki serwer potrzebuje na odpowiedź na żądanie użytkownika.
Porównanie
Chociaż oba te zestawy metryk koncentrują się na wydajności i doświadczeniach użytkowników, różnią się pod względem celu i zakresu:
- Core Web Vitals: Skoncentrowane na jakości doświadczeń użytkownika, takich jak stabilność układu i interaktywność.
- PageSpeed Insights: Skupia się na technicznych aspektach wydajności strony, takich jak optymalizacja kodu i zasobów.
Podsumowując, Core Web Vitals to bardziej skupione na użytkowniku podejście do wydajności strony, podczas gdy PageSpeed Insights skupia się na technicznych aspektach, które wpływają na szybkość ładowania. Oba są ważne i dopełniają się nawzajem, pomagając twórcom stron zrozumieć, jak poprawić wydajność i zadowolenie użytkowników.
Podsumowanie
Google PageSpeed to ważna i prosta do sprawdzenia statystyka, którą koniecznie musisz monitorować, jeśli chcesz żeby Twoja strona internetowa mogła osiągnąć sukces.
Więcej informacji w temacie możesz znaleźć w oficjalnej dokumentacji technicznej Google: https://developers.google.com/speed/docs/insights/v5/about?hl=pl. To właśnie na jej podstawie został napisany artykuł.
Jeśli nie posiadasz odpowiedniej wiedzy, aby przeprowadzić konieczne zmiany, zachęcamy do kontaktu z nami – Ministerstwem Reklamy. Nasi specjaliści pomogą Ci rozwiązać wszelkie problemy techniczne związane ze stroną internetową.
Zapraszamy do kontaktu pod numerem: tel:+48791493287
FAQ
Jak szybko działa strona?
Szybkość działania strony można zmierzyć za pomocą narzędzi takich jak Google PageSpeed Insights czy GTmetrix. Wiele czynników wpływa na to, jak szybko strona się ładuje, w tym optymalizacja obrazów, minimalizacja kodu i szybkość odpowiedzi serwera.
Jak zwiększyć wydajność strony?
Zwiększenie wydajności strony można osiągnąć poprzez:
- Optymalizację obrazów
- Usunięcie niepotrzebnego kodu JavaScript i CSS
- Wykorzystanie kompresji
- Poprawę odpowiedzi serwera
- Zastosowanie ładowania leniwego dla obrazów
Jak zrobić żeby strona ładowała się szybciej?
Żeby strona ładowała się szybciej, można:
- Zoptymalizować obrazy
- Wykorzystać cache’owanie
- Minimalizować pliki CSS i JavaScript
- Korzystać z CDN (Content Delivery Network)
Jak sprawdzić czas ładowania strony?
Czas ładowania strony można sprawdzić za pomocą narzędzi takich jak Google PageSpeed Insights, GTmetrix czy Pingdom. Wystarczy wprowadzić adres URL strony, a narzędzie poda dokładne informacje na temat czasu ładowania i innych metryk wydajności.
Od czego zależy szybkość otwierania stron internetowych?
Szybkość otwierania stron internetowych zależy od wielu czynników, w tym:
- Szybkości połączenia internetowego użytkownika
- Wydajności serwera
- Optymalizacji obrazów i kodu
- Konfiguracji cache
- Użycia zewnętrznych skryptów i reklam
Odpowiednie zrozumienie i zarządzanie tymi aspektami może znacznie przyspieszyć działanie strony, poprawiając doświadczenia użytkowników.








